前回は雪を積もらせました。 今回は雪を降らせます。 新しくレイヤーを作ります。 このレイヤーを黒く塗りつぶします。『編集』→『描画色で塗りつぶす』.. Read More
フリーの画像編集ソフトGIMPで南国リゾートを雪景色にしてみる (その2)


前回は雪を積もらせました。 今回は雪を降らせます。 新しくレイヤーを作ります。 このレイヤーを黒く塗りつぶします。『編集』→『描画色で塗りつぶす』.. Read More

むちゃくちゃ暑いので気分だけでもと思い、南国の写真を雪景色にしてみようなんて思いました。 まずは写真を用意します。 レイヤーを複製します。 複製し.. Read More

しばらくご無沙汰でしたが、GIMPチュートリアルです。 まず、写真を用意します。 出来ればコントラストのあるような素材が適しています。 このレイヤ.. Read More

そろそろバレンタインの季節ですね。 そこで今回はGIMPでチョコレートを描いてみましょう。 ポイントは立体感です。 まずは新規でキャンバスを作成し.. Read More

いよいよ最終となったGIMPで年賀状~です。 後は『賀正』と『年度』『住所』『名前』を入れて終わりなのですが、GIMPは縦書き機能がないので、ちょ.. Read More

なんだかんだで日にちがたってしまいましたが、 フリーの画像編集ソフトGIMPで年賀状用のトラ模様を作ってみる の続きです。 フリーの画像編集ソフト.. Read More

いよいよ年賀状の季節です。 来年は寅年、そこでトラ模様の素材を作ってみましょう。 ここでは前回の フリーの画像編集ソフトGIMPにブラシを追加する.. Read More

GIMPではブラシという機能がありこれでキャンバス上に選んだ形を描画することができます。 インターネットで『GIMP』、『ブラシ』などで検索すると.. Read More

まずは ちゃこさんごめんなさい。 せっかくいただいてたコメントが、スパムコメントに紛れてしまっていて気づくのがこんなに遅れてしまいました。 もう2.. Read More

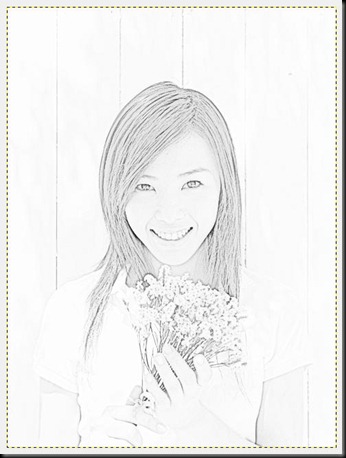
あんまり使うことはないと思うのですが、たとえば建築用のパースなどで人物モデルを白い石膏モデルで表したい。そんな時に使えそうなテクニックだと思います.. Read More

今回はわりと簡単にできる写真加工だと思います。 夏に撮った写真のなかの、緑の葉っぱを紅葉に変えて秋の気配漂う写真にしてみましょう。 写真を用意しま.. Read More

季節がらちょっと背筋がゾッとするような合成画像を作ってみましょう。 画像を2枚用意します。 1つは幽霊になる画像、それっぽい和服の女性なんかがいい.. Read More

よくCDのジャケットなどで見る、幻想的な画像。 フレアや発光などを使って幻想的なバックグランドを作ってみましょう。 まずは背景を黒で新規画像を作り.. Read More

今回の作業は主に『フィルタ』と『色』を使います。 まずは完成品です。 画像を用意します。 『トーンカーブの調整』でまずは調整しておき.. Read More

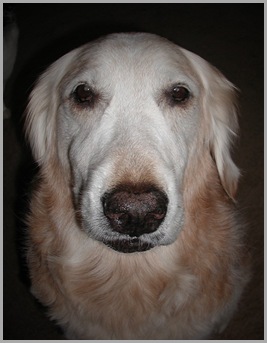
ペットを飼っている人ならご存知の『はなでか写真』本当は魚眼レンズを使った接写で撮るのですが、この魚眼レンズが結構高い。 しかもあんまり用途がないの.. Read More

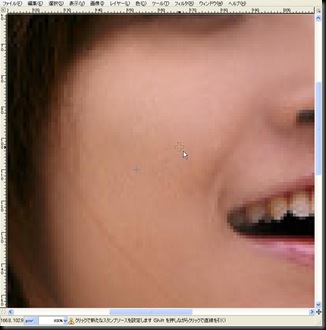
顔に限ったことではないのですが、建物の電線やなど邪魔なものを消したりするのに便利なツールを使ってみましょう。 スタンプと 修正ブラシです。 どちら.. Read More

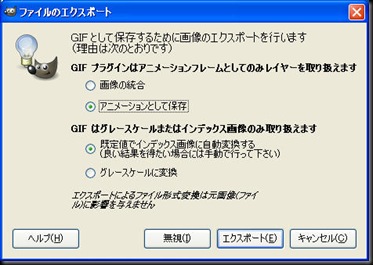
GIMPをつかってアニメーションGIFを作ってみましょう まずは完成品から まずは画像の用意です。2枚の画像を用意しレイヤーに収めます。 今回はダ.. Read More

GIMPをつかってジオラマ風の画像を作ってみましょう。 Photoshopなどでも手法は同じなのですが、初心者用ということでマスクなどは使わない簡.. Read More

フリーの画像編集ソフトGIMPでバナーを作ってみよう③の続きです。 完成画像 ■遠近法 前回コピー&ペーストで作ったパーツを反射っぽく加工します。.. Read More

フリーの画像編集ソフトGIMPでバナーを作ってみよう②の続きです。 完成画像 ■拡大縮小 前回消しゴムを使ってできあがった画像の大き.. Read More
最近のコメント